Service Manager HTML5 Portal: Larger Description Text Box
EDIT 5/26/2016 Code was updated to work with Update 3 for the HTML5 portal!
Recently, someone asked me if I could make the text box for descriptions in the HTML 5 portal larger. I said sure, why wouldn’t Microsoft include that feature out of the box?!
Well, it turns out that the setting isn’t there… I started to think that somewhere there had to be a loop that dynamically created all the Service Request controls in the portal. If I find that loop, I can modify it and change the text box size!
Looking at the web address of the form, I noticed I was on Home/MakeForm when I selected a request. So, I opened up File Explorer and navigated to ‘C:\inetpub\wwwroot\SelfServicePortal\Views\Home’ on the portal server. Sure enough, there’s a file called MakeForm.cshtml! I created a copy of this file and then opened it up in notepad (Note, if you’re following along, you’ll need to open NotePad as an admin first, then open the file).
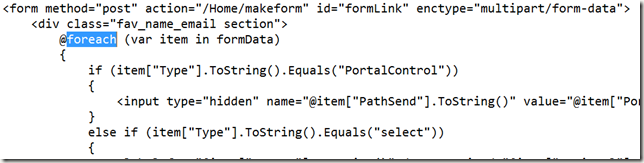
Towards the end of the document there is a foreach loop:
Hey, this looks promising! Looking through, I noticed there was an “else if” for every type except text box. Where’s the text box? Well, that’s handled at the bottom with the final else statement. So, first off I only want to modify my description boxes, not all text boxes. I decided the best way to single out description boxes was to say the prompt will be Description. I don’t know off the top of my head how Service Manager identifies the prompts, but I do know that text boxes always have a label above them with the name of the prompt! Looking at the else statement (which creates the text boxes) I see it is creating a label with this code:
<label for="@item["Prompt"].ToString()" data-required="@item["Optional"].ToString()">@item["Prompt"].ToString()</label>
It looks like it is getting the prompt name from @item[“Prompt”].ToString(), so let’s start our code with that!
else if (item["Prompt"].ToString().Equals("Description"))
{
}
This says, if the prompt name is Description, then run this block of code. I’m not going to pretend I’m an expert at this. To be honest, at this point I didn’t even know what language this code is writen in (html, javascript, css? probably one of those!), but I do know programming and I know how to dive right in! So, first let’s make this else if block do exactly the same thing it should do when text boxes are generated by copying what is in the else statement here:
else if (item["Prompt"].ToString().Equals("Description"))
{
string regexToolTip = string.Empty;
if (item.ContainsKey("ToolTip"))
{
regexToolTip = item["ToolTip"].ToString();
}
<label for="@item["Prompt"].ToString()" data-required="@item["Optional"].ToString()">@item["Prompt"].ToString()</label>
<input type="@item["Type"].ToString()" name="@item["PathSend"].ToString()" id="@item["Prompt"].ToString()" @item["Optional"].ToString() value='@Request[item["PathSend"].ToString()]' data-toggle="tooltip" title="@regexToolTip" />
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
}
Cool, now I want a multiline text box instead of a single line text box. After doing some research, I found out that I was probably coding in HTML5 and I needed to change it from <input to <textarea. Textarea is the element that’s a multline text box. To define the size of the box, I need to specify cols (width) and rows (height). Lastly, I also found out that there is a bug which requires you to end the <textarea with </textarea> instead of />. Knowing all of this, I can change my else if statement to:
else if (item["Prompt"].ToString().Equals("Description"))
{
string regexToolTip = string.Empty;
if (item.ContainsKey("ToolTip"))
{
regexToolTip = item["ToolTip"].ToString();
}
<label for="@item["Prompt"].ToString()" data-required="@item["Optional"].ToString()">@item["Prompt"].ToString()</label>
<textarea cols="40" rows="10" name="@item["PathSend"].ToString()" id="@item["Prompt"].ToString()" @item["Optional"].ToString() value='@Request[item["PathSend"].ToString()]' data-toggle="tooltip"></textarea>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
}
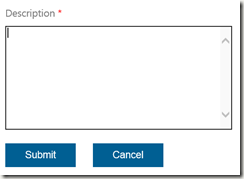
I can now test to see if it works..
BAM! It works!


Leave a Comment