Service Manager HTML5 Portal: Search Query!
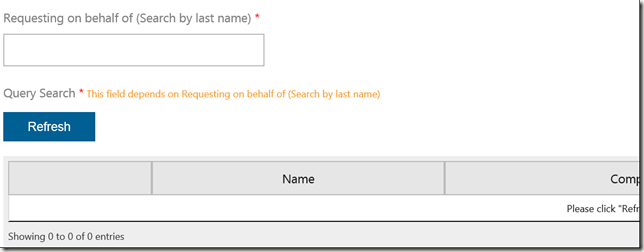
One of the issues I have with the HTML5 portal is there isn’t a great way to do search with the query box. You can add a text box above the query box as required to do your searches, but the way it is laid out isn’t that great:
As you can see, it isn’t exactly user friendly! I decided I wanted to get rid of that additional text (Query Search) and change the Refresh button to Search if I’m doing a query search. I found it wasn’t that hard to do! If you read my last post (Larger Description Text Box) you’ll be a little familar with the concept of modifying the view based on the names of Request prompts. I decided to target this based on the name QuerySearch, since I doubt I’m going to be using that anywhere else.
First off, where should I place this in the else if loop in MakeForm.cshtml? I’ll want to put it right before the InstancePicker else if line. That will create a query, and I want mine to be created before the query is created.
Now that I know where I’ll put it, I want to start with the code! First off, I want to only run this if the name is QuerySearch, so I’ll use this line:
else if (item["Prompt"].ToString().Equals("QuerySearch"))
Then, I want it to create the query without the label. Here is the generic query code:
<div class="row query_picker_heading">
<span class="title" data-required="@item["Optional"].ToString()">@item["Prompt"].ToString()</span>
@if (item["Metadata"].ToString() != "")
{
<span class="depend_text">@Resources.SelfServicePortalResources.QueryPickerMeta @item["Metadata"].ToString()</span>
}
</div>
<button type="button" class="queryPickButton btn" data-idsource="@item["PathSend"].ToString()">@Resources.SelfServicePortalResources.Refresh</button>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
<div class="queryResult" id="@item["PathSend"].ToString()" data-required="@item["Optional"].ToString()">
<table class="query_table cell-border">
<thead>
<tr>
<th></th>
@foreach (string column in item["DisplayColumns"] as List<string>)
{
<th>@column</th>
}
</tr>
</thead>
<tbody></tbody>
</table>
</div>
I notice the first <div is “query_picker_heading”, so I bet I just have to remove that to make it skip creating the header! I remove that and now have this code:
<button type="button" class="queryPickButton btn" data-idsource="@item["PathSend"].ToString()">@Resources.SelfServicePortalResources.Refresh</button>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
<div class="queryResult" id="@item["PathSend"].ToString()" data-required="@item["Optional"].ToString()">
<table class="query_table cell-border">
<thead>
<tr>
<th></th>
@foreach (string column in item["DisplayColumns"] as List<string>)
{
<th>@column</th>
}
</tr>
</thead>
<tbody></tbody>
</table>
</div>
Lastly, I want the button to say Search instead of Refresh. I notice it sets Refresh with the code “@Resources.SelfServicePortalResources.Refresh” which points to the global resources in SelfServicePortal\App_GlobalResources. This means the language of the button wll change based on the language of the portal. If you check in the files, you’ll notice there is an option for “@Resources.SelfServicePortalResources.Search” so I’ll change that to search!
<button type="button" class="queryPickButton btn" data-idsource="@item["PathSend"].ToString()">@Resources.SelfServicePortalResources.Search</button>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
<div class="queryResult" id="@item["PathSend"].ToString()" data-required="@item["Optional"].ToString()">
<table class="query_table cell-border">
<thead>
<tr>
<th></th>
@foreach (string column in item["DisplayColumns"] as List<string>)
{
<th>@column</th>
}
</tr>
</thead>
<tbody></tbody>
</table>
</div>
Now, let’s put this code in our MakeForm.cshtml file, right above the standard query picker and see if it works!
else if (item["Prompt"].ToString().Equals("QuerySearch"))
{
<button type="button" class="queryPickButton btn" data-idsource="@item["PathSend"].ToString()">@Resources.SelfServicePortalResources.Search</button>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
<div class="queryResult" id="@item["PathSend"].ToString()" data-required="@item["Optional"].ToString()">
<table class="query_table cell-border">
<thead>
<tr>
<th></th>
@foreach (string column in item["DisplayColumns"] as List<string>)
{
<th>@column</th>
}
</tr>
</thead>
<tbody></tbody>
</table>
</div>
}
else if (item["Type"].ToString().Equals("InstancePicker"))
{
<div class="row query_picker_heading">
<span class="title" data-required="@item["Optional"].ToString()">@item["Prompt"].ToString()</span>
@if (item["Metadata"].ToString() != "")
{
<span class="depend_text">@Resources.SelfServicePortalResources.QueryPickerMeta @item["Metadata"].ToString()</span>
}
</div>
<button type="button" class="queryPickButton btn" data-idsource="@item["PathSend"].ToString()">@Resources.SelfServicePortalResources.Refresh</button>
<div class="error-text">@ErrorResults.Find(m => m.MemberNames.ElementAt(0).Equals(item["PathSend"].ToString()))</div>
<div class="queryResult" id="@item["PathSend"].ToString()" data-required="@item["Optional"].ToString()">
<table class="query_table cell-border">
<thead>
<tr>
<th></th>
@foreach (string column in item["DisplayColumns"] as List<string>)
{
<th>@column</th>
}
</tr>
</thead>
<tbody></tbody>
</table>
</div>
}
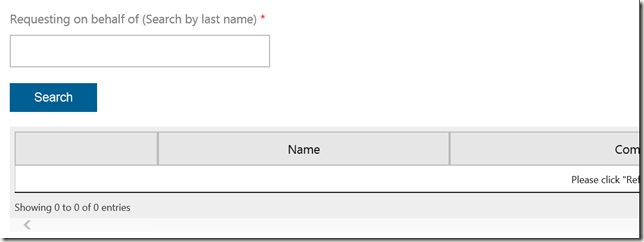
So, after making these changes I recycle the IIS pool and view the results!


Leave a Comment